Most websites are a huge waste.
They sit out there in cyber-space and look pretty, but they don’t do you any good.
For many people, website traffic isn’t exciting. Instead of measuring engagement and giving you a picture of future sales, it feels like watching window-shoppers or drive-bys, where no one actually comes in!
This is not how websites are supposed to work. They’re supposed to bring in leads and sales.
Your website should increase your revenue.
The beauty of the internet is that it allows you to be in control of your destiny. Your website is no exception to this. There are proven methods of increasing traffic, engagement, and conversions – all so your business and revenue grows.
Today, I’m going to reveal to you the secret of making your website work for you. I don’t want it just sitting there—I want it to make you money!
You deserve a website that works.
But first, we need to understand your customers’ brains.
Human brains—your customers’ brains—are wired for survival.
Our brain’s main job is to keep each of us alive. (If you’re reading this, you can rest assured your brain is doing a good job!)
In order to keep you alive, your brain has learned to prioritize and focus on what is important to its survival and tune out anything that doesn’t matter.
Think about the last time you went to a restaurant. Do you know how many people were working? How many chairs were in the room? Probably not. Your brain didn’t care because those things have nothing to do with your survival.
However, you probably knew where the nearest exit was. Because this matters -In case of emergency, your brain is prepared to get you out.
What does this mean for your website? It means that if you’re not seeing the sales you want, it’s probable that your web viewers’ brains are categorizing you like the number of chairs in a restaurant – aka, not important.
If you don’t communicate why you matter to your customers’ (or potential customers’) survival, they don’t pay attention. They’re not interested.
And it’s significantly worse if your website is confusing. Your customers’ brains don’t want to burn precious calories trying to figure out what you’re saying. Burning calories puts their survival at risk. So, instead, they tune you out.
How do you change that? How do you convince your potential customers that you matter to their survival?
The key is clarity.
You must cut through the noise the rest of the world is blasting at your customers all the time — and you don’t do that by creating more noise.
Think about your favorite band. Noise or not noise? Definitely not noise. In fact, I’d call it music.
Why does one bunch of sounds feel like noise (garbage trucks dumping trash, your son or daughter banging on pots and pans, or even a Spanish guitar played by someone who’s never held a guitar before) and another group of sounds feel like music (Bach, Led Zeppelin, or Pentatonix)?
Structure.
Imagine taking the notes and sounds from the Bohemian Rhapsody and jumbling them up. It would sound awful! There is nothing unique about those sounds. That’s not what makes the song great.
What makes songs beautiful and meaningful is the structure applied to the sounds.
When you take sounds and apply structure and rules to them, they can become music. Our brain knows what they mean and what makes them beautiful.
Structure creates clarity.
This is also true for your website. In fact, it’s true for all your marketing and communication.
When you take your message or your words and apply structure to them, they become meaningful to your customers. Your customers know why you matter to their survival. And they listen! They lean in and ask for more.
They buy more from you.
Sound too good to be true? That’s not what Tad, the owner of CageRat Baseball, thinks. He’s seen firsthand how clarity and structure can grow a business.
After we redid his website, his youth baseball program doubled.
And I want to share exactly how, so you can do it too.
How to StoryBrand your website.
We’re going to walk through the StoryBrand Framework piece-by-piece, but I want to show you the overview first so you know where we’re going. Here it is:
- A character
- With a problem
- Meets a guide
- Who gives them a plan
- And calls them to action
- That helps them avoid failure
- And results in success
Story helps your message make sense.
To create clarity for your customers, so they know why you matter to their survival and buy more from you, we need to add structure to your message. So grab a pen and paper because we’re about to ‘kung fu’ your message into submission. We’re not leaving here until it fits the StoryBrand Framework and you have a solid plan for your website.
The StoryBrand Framework combines brain science and the power of storytelling to create the perfect structure for your brand message. Stories have been compelling the human brain for thousands of years. They’re much easier to remember than facts devoid of a story line. Throughout history, we’ve been using the same story formulas.
This formula is cross-cultural, universal, and timeless. Every brain speaks the language of story.
When you apply this story structure to your brand message, your customers hear you. They understand why you matter to their survival and how your product makes their lives better. And, consequently, they purchase more.
Think about a movie you saw recently and all the pieces will click together. Most blockbuster movies follow this formula perfectly.
Now, let’s walk through how to StoryBrand your website.
What follows is a set of instructions on how to StoryBrand your website. It can take some time, so plan on setting aside a chunk of time to think through each step and re-write your website.
Note: This is the second step you want. The first step is to read Building a StoryBrand, attend a StoryBrand Workshop, or take the StoryBrand Online Course and clarify your message.
A clear message is the crux of this whole process. Without a clear message, you’ll find it incredibly difficult to StoryBrand your website.
While all this may seem like an undertaking, it’s worth it! By the end of the post, you’ll have clear website content you can use to increase conversions and grow your business.
Write your website.
Most websites these days are formatted as one long page with multiple sections. This is perfect for telling your story. We’re going to devote each section to a part of it.
Grab a sheet of paper and imagine it as your website.
In each section, you’ll write the main idea as a header then you can decide if you want to have a sub-header and how you’ll present the rest of the content. After we finish each section, draw a line all the way across your paper to represent the transition to the next section.
When you draw out your website like this, we call it a “wireframe.” It’s like a blueprint for a house. It’s the basic plan for your website. After you’ve done this, you can hand it to your web designer or developer and they’ll be able to turn it into your brand new website.
To make it easy on you, here’s a website wireframe template you can use.
Here are some StoryBrand website examples my team and I did that you can look at for inspiration: Colorado Mobile Drug Testing, Zoe Facility Services, Perfect Venue, Koha Pet Food.
It will also be helpful for you to have a separate piece of paper to take notes or brainstorm before putting your content on your wireframe.
Let’s go through it, step-by-step. (And don’t forget to download the website wireframe template here.)
1. A Character
Every story is about someone. This is the main character. But a story isn’t interesting if it just follows some random guy around for two hours. The character has to want something. The story has to clearly demonstrate what the character wants in the first few moments or it’ll lose the audience.
The same is true of your website. The first thing your website should do is tell your customer that you have what they want. Ask yourself these questions:
- In relation to what you sell, what is it that your customers want?
- If your customer gets what they want, how will their life be better?
- If your customer is ready to buy now, how do they do that?
Write down your answers on your note-taking paper.
All of these questions are important because your customer has to know what you sell. But she doesn’t only want the thing you sell, she also wants the life that having this thing will help her have. Imagining how her life will be better is part of what’s driving her to look for your product.
If she’s ready to buy now, you don’t want her having to look around to figure out how to do that. If your “Buy Now” button isn’t clear, you risk losing customers.
Often, I see people trying to be really cute about this at the expense of clarity. Like this website:

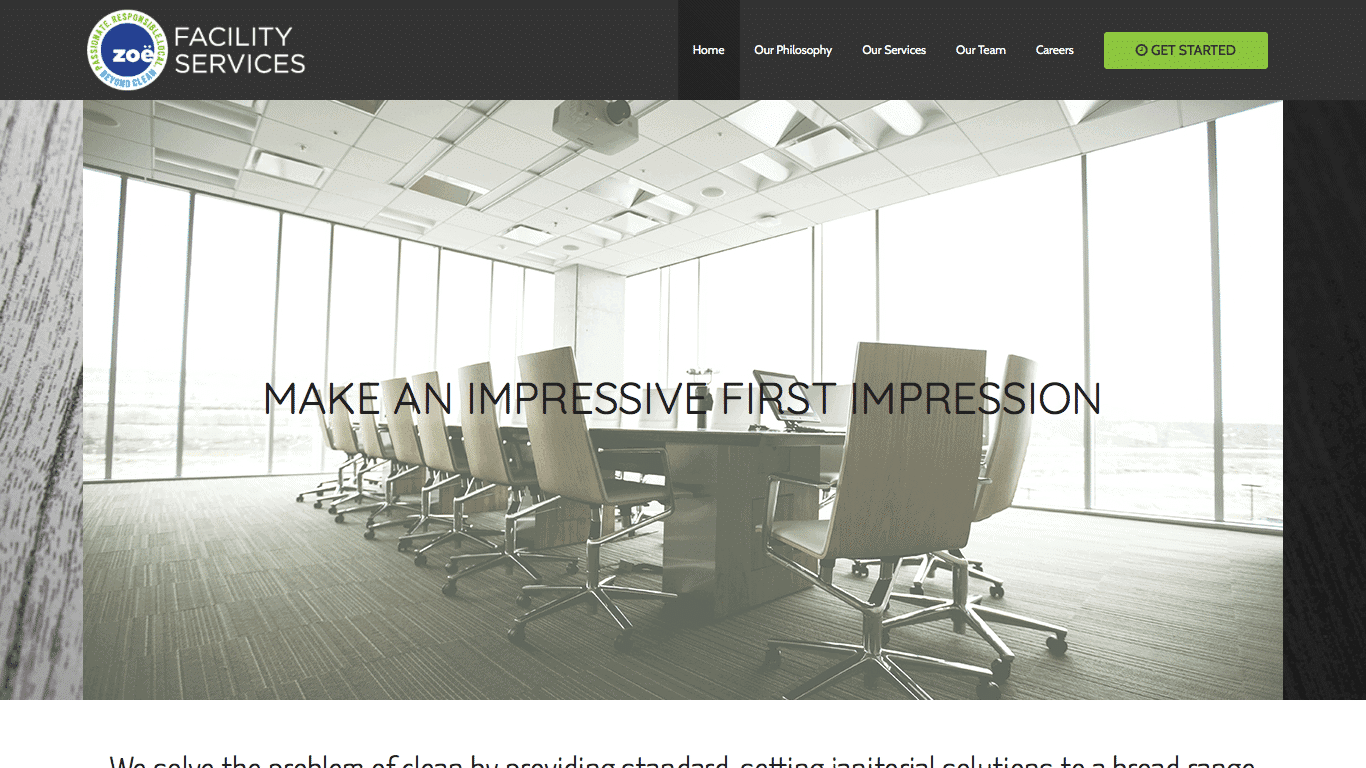
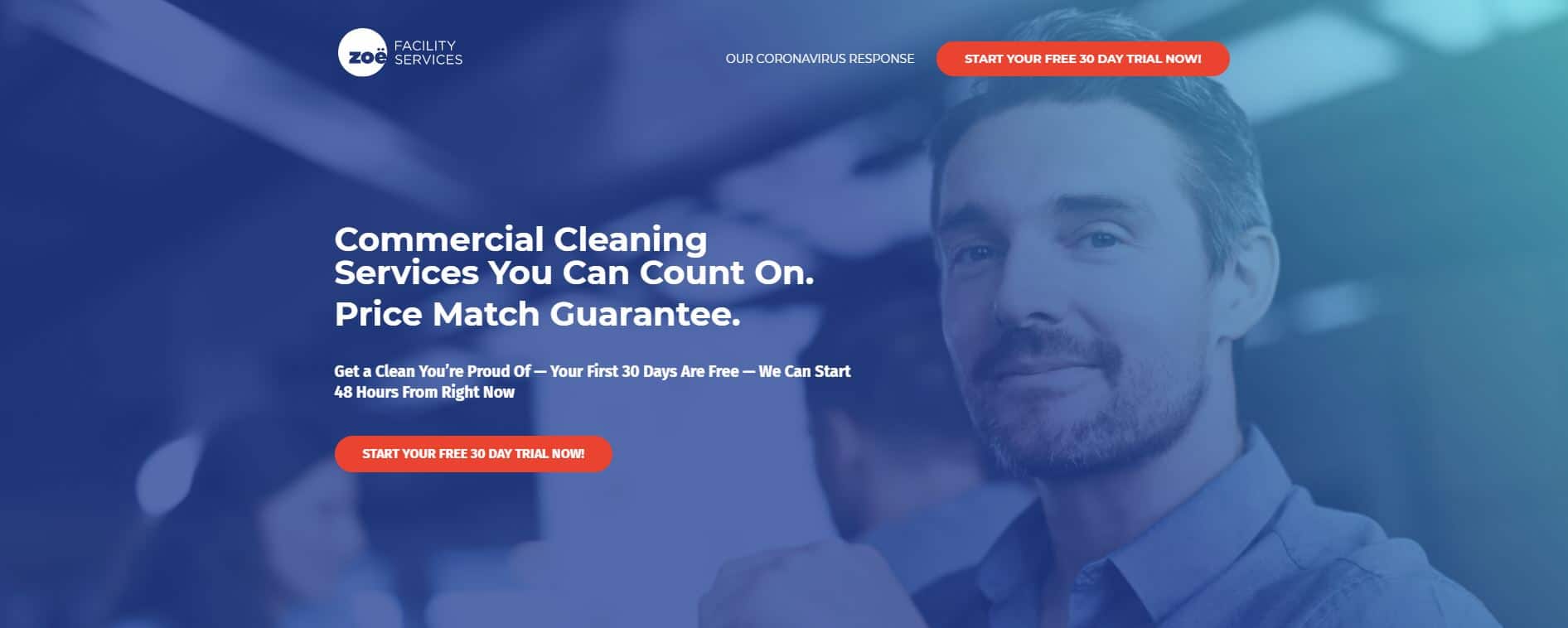
Now look at this website:

This is the same company (Zoe Facility Services), but this is after we helped them clarify their message.
Do you know what they offer? Yep. Do you know how it will make your life better? Yep. Double win.
Now for the bonus points: What if you’re ready to buy? Do you know how you’d do that? Yep.
Ding ding ding! That’s what we want for your customers. They should have all three of their “want” questions answered without even scrolling. Here are those questions again:
- What do you offer?
- How does it make your customers’ lives better?
- How do they buy?
Now that you have your answers, go ahead and put them on your website wireframe.
I like to have the biggest text be what your customer wants most, then use the sub-header text to get even more clear so there’s no question about what you do or offer.
Action steps:
- Write down what your customer wants in relation to what you offer.
- Then write down how having that will make their life better.
- Make sure your “Buy Now” button is super clear.
Draw a line all the way across your paper and let’s move to the next section.
2. The Character Has a Problem
Have you ever seen a movie that didn’t have some kind of conflict? They don’t exist. Screenwriters and storytellers know an important fact about stories: the story is the problem. Without a problem, there is no story.
This is true of your customers as well. They wouldn’t be on your website if they didn’t have a problem they were hoping to solve.
Don’t miss this. It’s incredibly important.
Your customers are on your website because they have a problem. If you’re not talking about the problem you solve, your customers have no reason to be there.
Remember: the story is the problem. So talk about it. When your customers see you talking about the problem they have, they lean in. They get interested.
When you talk about the problem your customers are experiencing, they connect your product with their survival.
On your note-taking paper, answer these questions:
-
- What problem are your customers experiencing that’s driving them to look for a product like yours?
- How does that problem make them feel?
I know, I know, feelings aren’t always a favorite topic. But let me share a secret that most marketers and business leaders miss.
People buy solutions to their negative emotions, i.e. their internal problems—not their external problems.
Yes, you sell a product that solves the external problem your customers are experiencing. But that’s not why they buy. They buy because they don’t like the way that external problem makes them feel. They buy to solve their internal problem.
On your website, you need to talk about both the external and the internal problems.
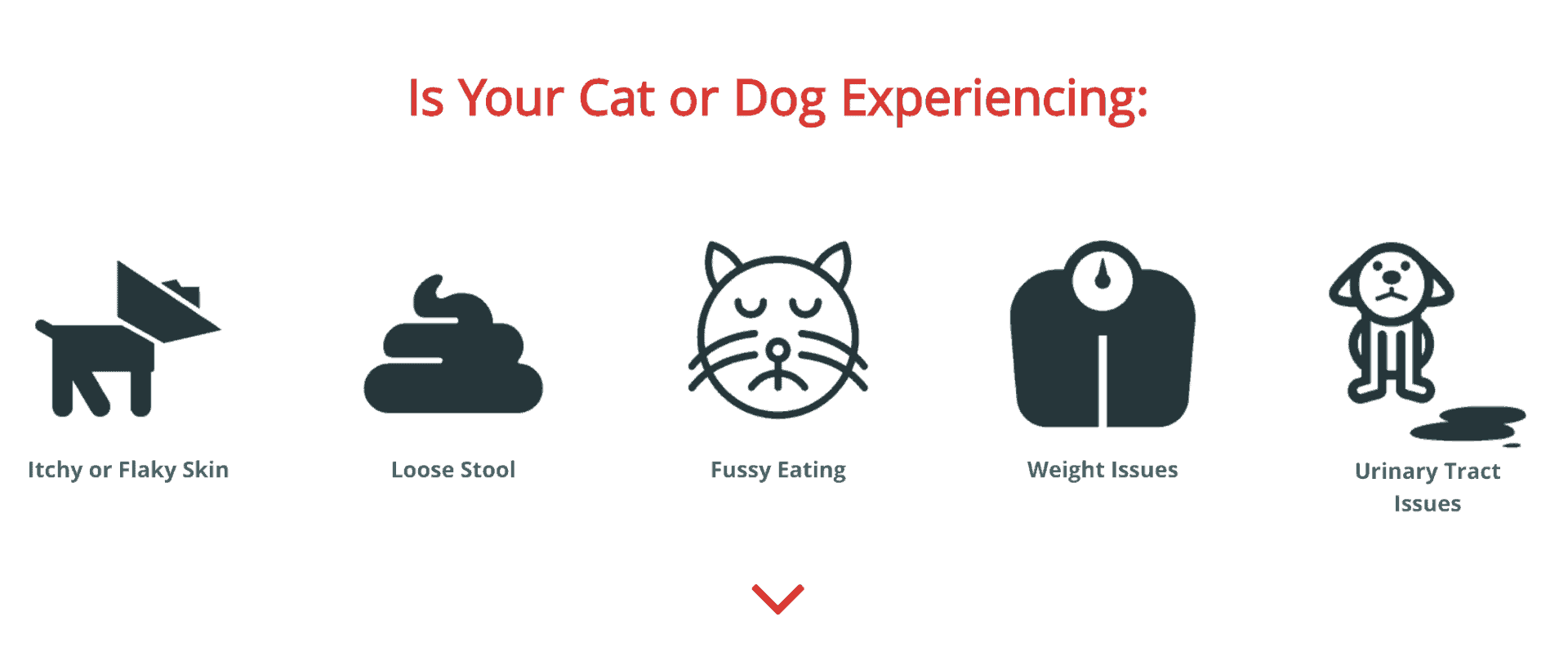
Here are some examples of StoryBranded websites that do this well. Write down some ideas as you scroll through them.
1. Colorado Mobile Drug Testing

2. Carvana


Lists work great here because they let you get specific without having to worry about grammar or formatting a paragraph. I like to have the header text be the main problem and have bullet points or lists of specific issues people might experience because of that.
Action step:
Make sure you include both external problems and the emotions people experience because of them. Transfer some of your ideas and content to your wireframe, then draw a line all the way across your paper so we can move to the next section.
3. The Character Meets a Guide
In a story, if the character can solve their own problem, it’s not really a problem. It feels like a waste of time. So storytellers created another character who comes alongside the main character to help them solve their problem. This character is called the Guide.
In Star Wars, the guide is Yoda. The role of the guide is to help the main character win.
In business, you are the guide. Your company is the guide. And your job is to help your customers win.
When you position yourself as the guide, your customers connect your company with their survival. They want to do business with you because they know you want to help them solve their problem and succeed.
To be the guide, there are only two ways you can talk about yourself. If you go outside of these two categories in your marketing or on your website, you risk entering into competition with your customers for the role of hero in the story. We don’t want that.
Here are the two questions to answer to position yourself as the guide in your customers’ stories:
1. In what way are you similar to your customers?
2. Why can they trust you to help solve their problem?
Notice that there is nothing there about how hard it’s been to start your business. There’s nothing there about how you want to be a great leader to your staff.
It’s not about you.
Even here, when you finally get to talk about yourself, the story is still about your customers. Keep it that way.
They don’t need to know how cool you are or how hard you’ve worked. They want you to express empathy (the first question) and authority (the second question). That’s it.
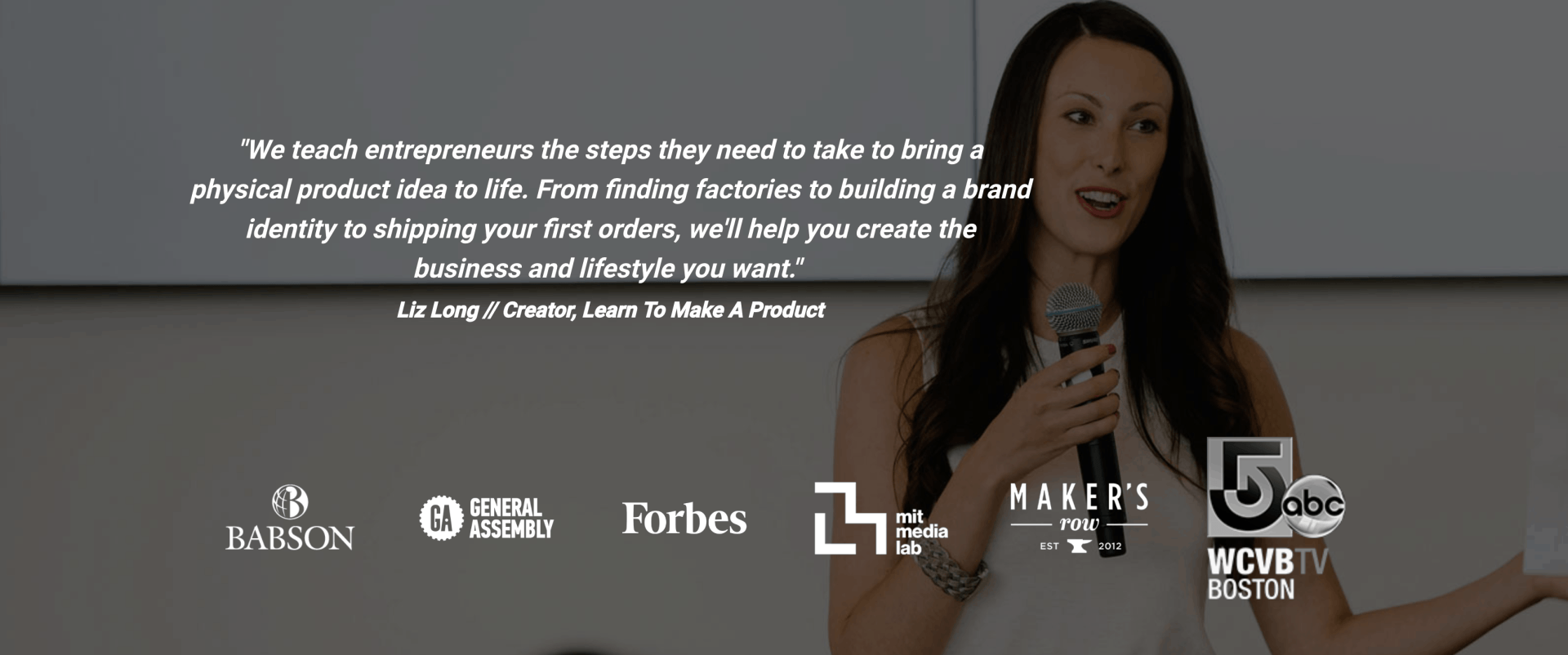
This can be a couple of sentences on your website, a bio, or you can work empathy and authority into other elements of your website. Here are some examples of great StoryBrand website guide sections:

2. Learn to Make a Product


Action step:
Write down a few reasons people can trust you and add them to this section on your wireframe. You can use experience, like Colorado Mobile Drug Testing, symbols of people you’ve worked with, like Learn to Make a Product, or compelling stats, like Flywheel. Then draw a line across your paper and let’s move on.
4. Who Gives Them a Plan
As the guide to your customers, you have two responsibilities. First, give them a plan to solve their problem.
Your product or service is part of the plan, but it’s not the whole thing. Having “Buy Now” buttons all over the place is good, but for many people, they may not be ready to click. They might have questions or concerns they need to have answered first. Or they don’t understand how to use it.
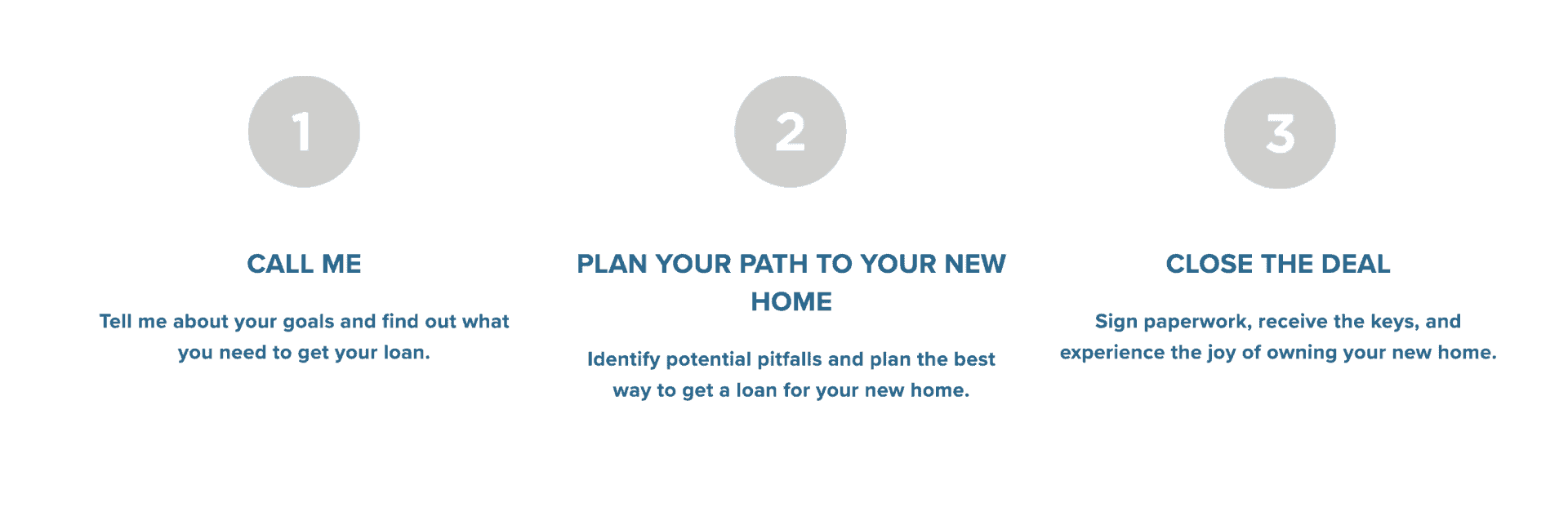
Break down the process into 3-5 bite-size steps that make your customers say, “I can do that!”
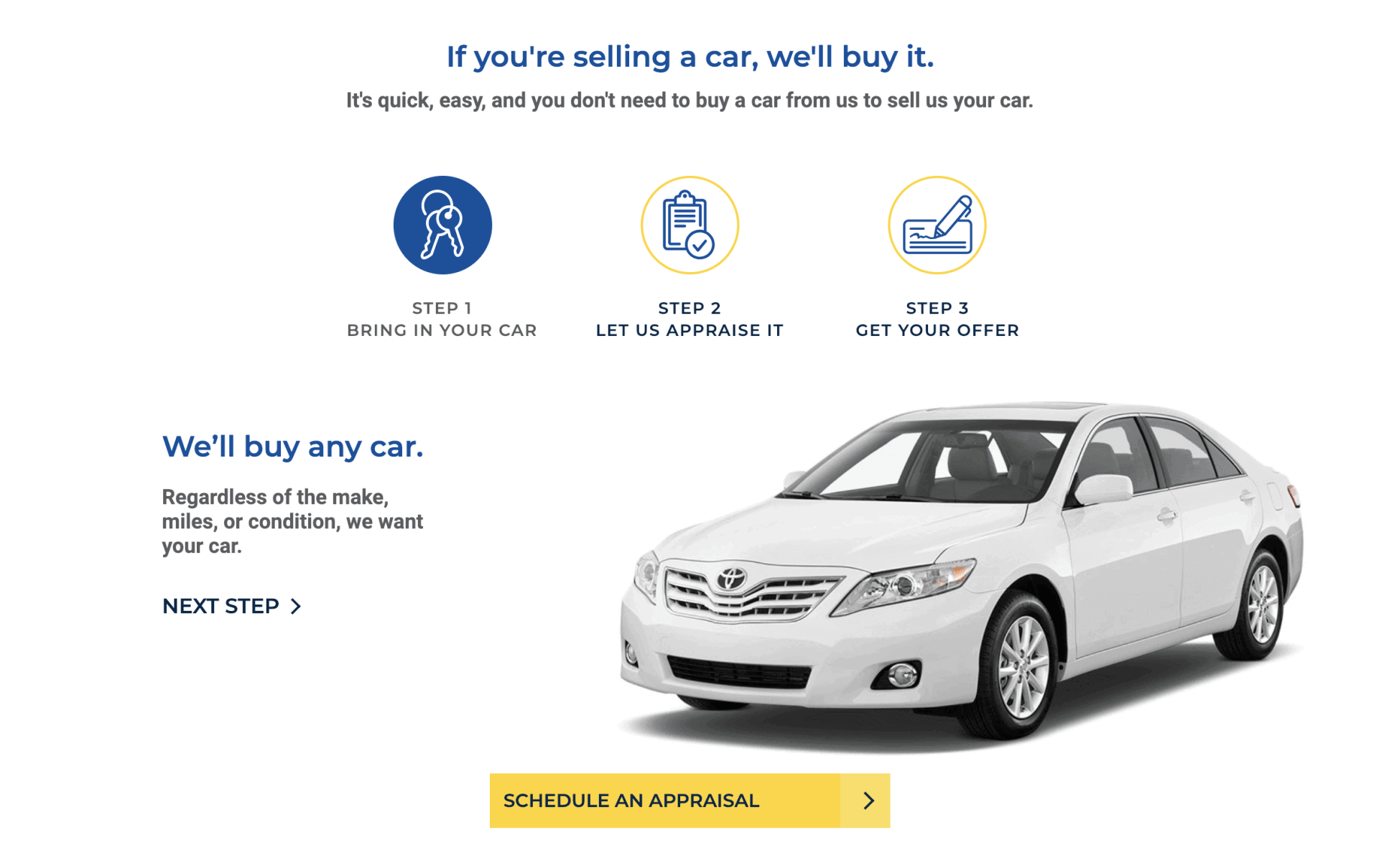
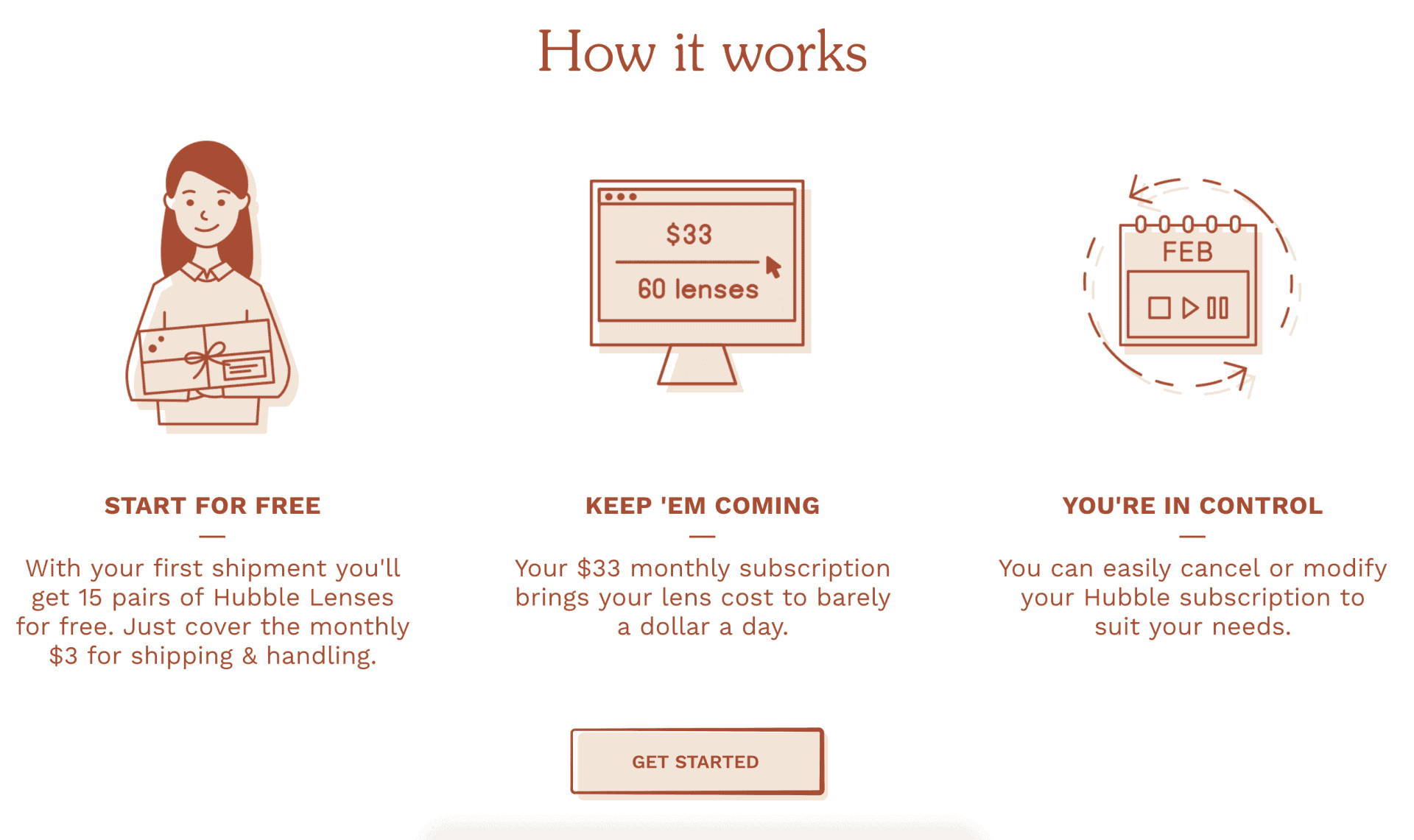
Here are some examples:
1. CarMax

This one doesn’t have “Step 1…2…3” but it could if they wanted and it’s a great example of how a plan can work.


Notice the variety in those plans. Your plan can be about the process to purchase, how to use the product, your onboarding process, or something else.
Having a simple plan is more important than what your plan is.
Don’t get caught up on writing out the perfect plan. It’s more important that you have one, even if it’s not the perfect one.
Simple plans work best. Your process could have 37 steps, but your customers don’t want to know that up front. They trust you’ll walk them through it. Break your 37 steps into three, simple steps.
Think about buying a car. There are many steps.
-
- Drive to the dealership
- Get matched to a sales person
- Fill out a questionnaire
- Pick some cars to test drive
- Test drive each car
- Look at the specs for each car
- Talk to your spouse
- Pick a car
- Haggle about the price
- Fill out some paperwork
- Fill out more paperwork
- Wait for them to wash it or get it ready
- Drive off with your new car
Here’s how CarMax breaks down their process:
1. Find your car
2. See your options
3. Make your decision
Way easier! That’s what we’re going for. Don’t be literal about the exact steps people go through. Remember, your goal is to make your potential customers say, “I can do that!”
Take 60 seconds on this simple exercise. Ask:
1. Is it harder to engage with you or to use your product?
2. Whichever one is more difficult, break it down into three, easy steps.
Tomorrow, look at those steps again and make them easier.
If you’re following along on the website wireframe template, you’ll notice that after this “Process Plan” there’s another plan. The Agreement Plan.
The Agreement Plan is the perfect place to build trust with your customer. Many companies use it as “Our Promise to You” others list off benefits of working with them. Your main goal with this section is to increase trust with your customers. There are two ways I recommend doing this.
1. Respond to objections. Sometimes, people have a tough time getting over the hump and clicking the ‘buy now’ button. What are some of the questions or objections they have? On your note-taking paper, write these down. Now, next to each one, write down how you’d respond if you were talking to a customer face to face.
Are they concerned you won’t have their size? Your response might be: “Our one-size-fits-all [product] fits every size!”
Are they concerned it will break? You can state: “We guarantee it won’t break, or we’ll replace it for free!”
Are they worried it won’t work for them? Give them other’s endorsements as a response to their concern: “Over 10,000 five star reviews on Amazon!”
On your wireframe, write down your response to their concern. Don’t write down their objection, only your positive response.
2. Make a list of benefits of working with you or positive characteristics of your company. Maybe your customers don’t have objections, but they want to know why they can trust you over your competition. Make a list of why they can trust you. Then choose your top 4-6 reasons and put those on your wireframe.
Here are some examples of great Agreement Plans:
1. Allbirds

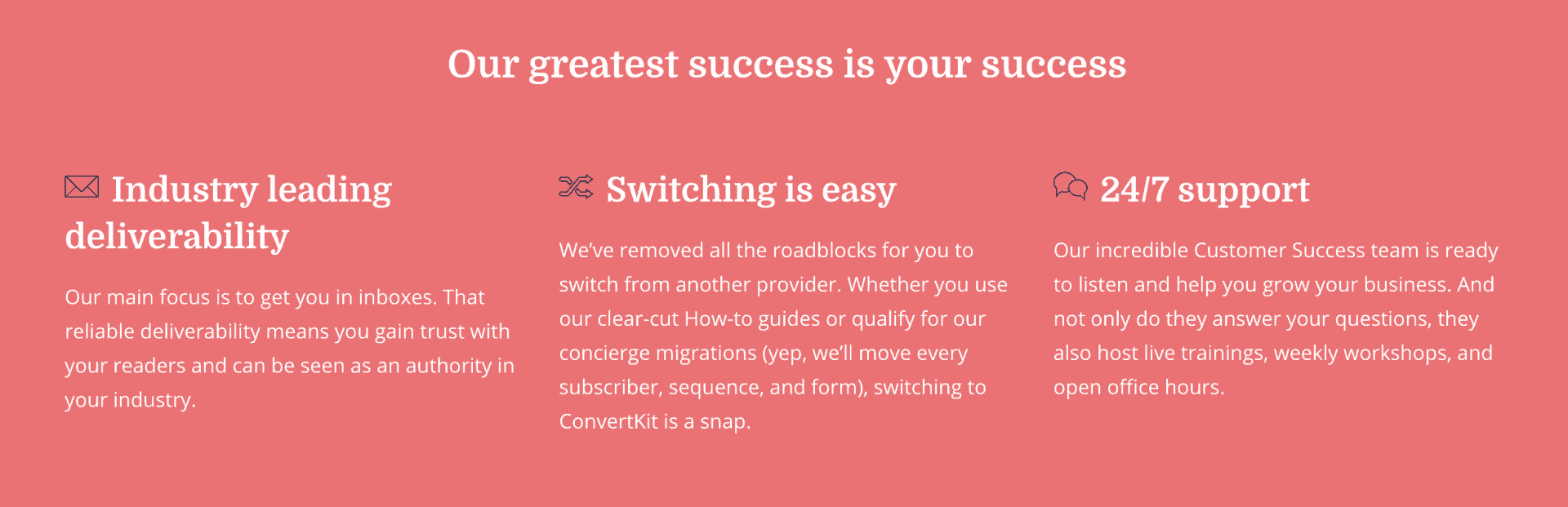
2. ConvertKit

201+ Best StoryBrand Website Examples
5. Call Them to Action
People don’t act unless they’re told to act. Say it with me. People don’t act unless they’re told to act. This is the second responsibility of the guide in a story, to call the hero to action.
This fact of life kills so many businesses.
Nice business owners, who don’t want to “be too pushy” fail to ask for the sale either go out of business or limp along for years barely making it, paying themselves half of what they should.
I don’t want this to be you. Let me kill that nasty rumor once and for all. When you don’t ask for the sale, people don’t see you as nice, they see you as lacking confidence in your product. They see you as weak, hoping you’ll buy out of sympathy or empathy … almost like a “charity” buy.
When you ask for the sale, people don’t think you’re pushy—they think you’re confident.
I’d rather do business with a confident company than with an insecure one who’s asking for a handout.
So let’s all agree to ask for the sale. After you see the increase in conversions, you’ll never turn back.
The main way to call your customers to action and ask for the sale is to have a clear “Buy Now” button (or “Schedule a Call” or “Add to Cart” or whatever your first action step is). I like to put these all over the website so that the moment a viewer is ready to purchase, they don’t have to search for the button.
Often, people want to see exactly what they’re getting before they buy. So I’ve found it valuable to include a section that I call the “Offer” or “What You Get” section. This one’s simple:
1. List off everything your customers get when they buy your product.
2. Put a “Buy Now” button right after the list.
Here are some examples:
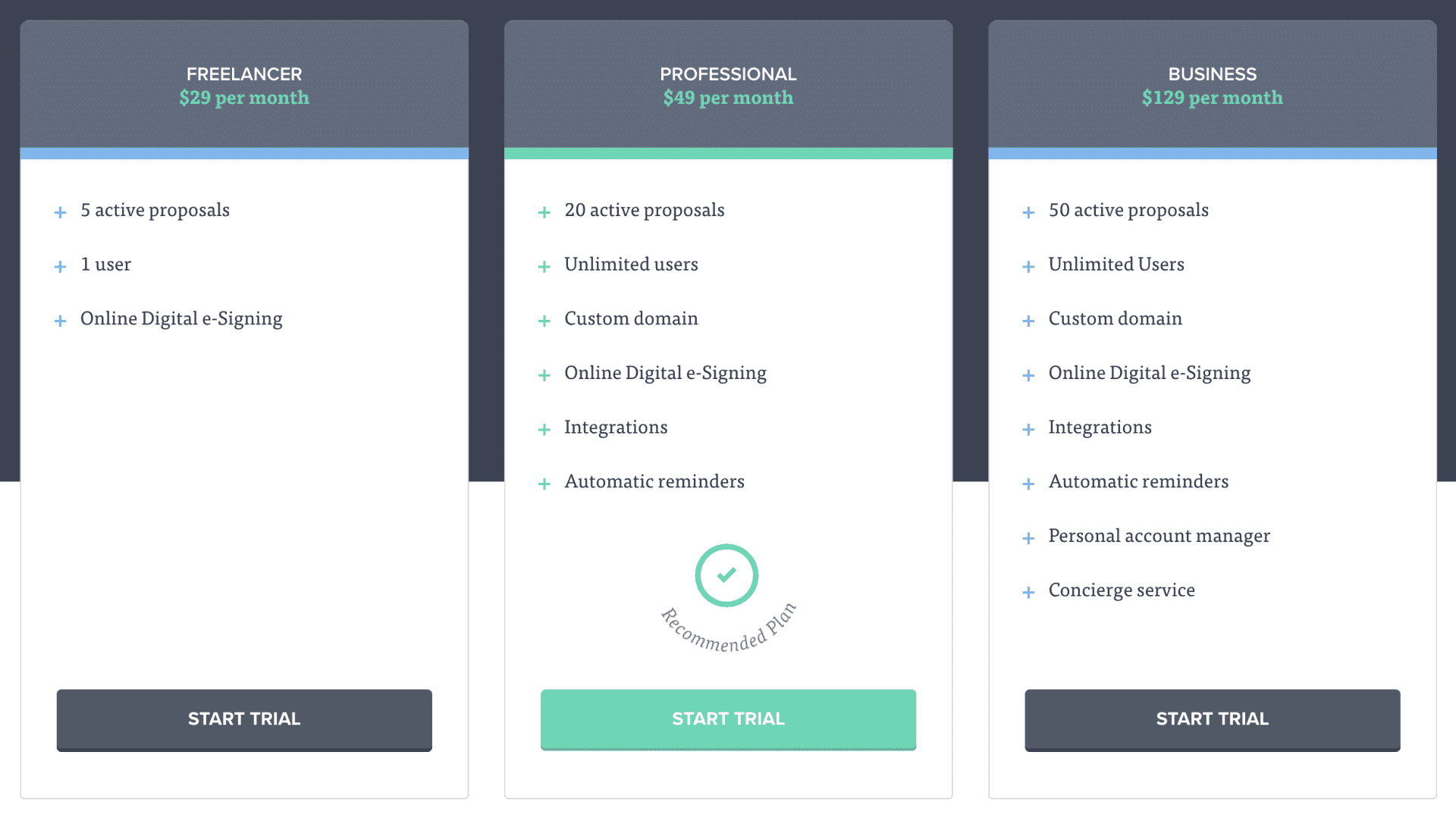
1. Nusii Proposal Software

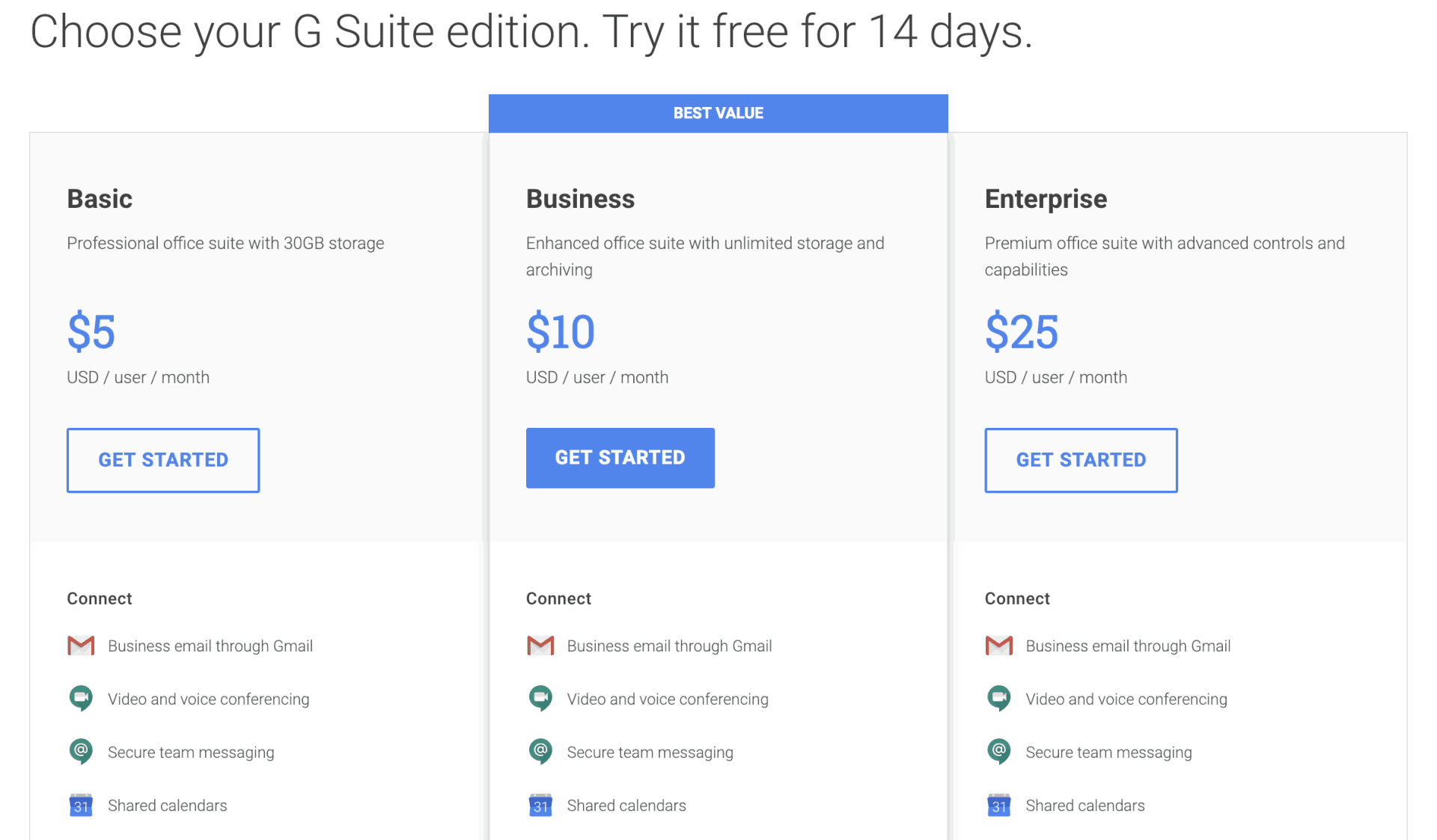
2. G Suite
There was some scrolling required on this one, so you can’t see all the differences, but I love how clear their call to action and “Get Started” buttons are.

Brainstorm on your note-taking paper, then transfer your best ideas to your wireframe. Now draw a line across the paper and get ready for the next section.
6. Help Them Avoid Failure
At this point on your website, we’ve spent a lot of time talking about the solution to your customers’ problem. It can be easy for them to forget why they’re here. They’re imagining themselves with your solution and aren’t thinking about their problem anymore.
This is mostly good. We want people thinking about how their life will be better with your product or service.
But if there aren’t stakes—if there isn’t a possible failure—there’s no reason to buy from you.
We must remind people why they came to your website in the first place. They have a problem and if they don’t purchase your solution, they will continue living with that problem. And it might even get worse.
We don’t have to go over the top with this one. Failure is like salt. Too much ruins a meal, but a little dash adds the perfect zing.
On your note-taking paper, answer these questions:
- If your web viewers don’t buy your product, what problems will they have to keep living with?
- Will things get worse? If so, write down some ways that might happen.
On your wireframe, there are a couple of places you can put your failure section. It can go right after your “What You Get” section. Or it can go right before it. The reason for this is that reminding them of their potential failure helps drive people toward purchasing. So I like to have it right before the section that details what and how to purchase.
Wherever you choose to put it, it is important that you have this next section come after it.
7. End With Their Success
Success is the most exciting section for me. It’s the happy ending! The hero accomplishes her mission, the couple ends up together. The character gets what he wants.
It’s what your customers are hoping they’ll experience.
We want your customers to imagine the life they’ll have after they buy your product or service and solve their problem. What will their life look like? Get specific. Imagine all the ways your customers’ lives will be better, then write down your favorites.
In this section, you can use images or bullet points. Maybe even testimonials. Pick the clearest way to show your customers how great their life will be.
Feel free to sprinkle a little success throughout your website. Actually, sprinkle a lot of success! It should be everywhere. All your images should show happy people using your products. You can’t have too much success.
Finish with success.
Success is the happy ending, so you want it to be the end of the story you’re telling. Make sure you have success after your Failure section or “What You Get” section (depending on how you go about it). This should be the end.
The only thing that comes after the end of a movie is the credits. For your website, that’s your footer, a contact box, maybe some FAQs.
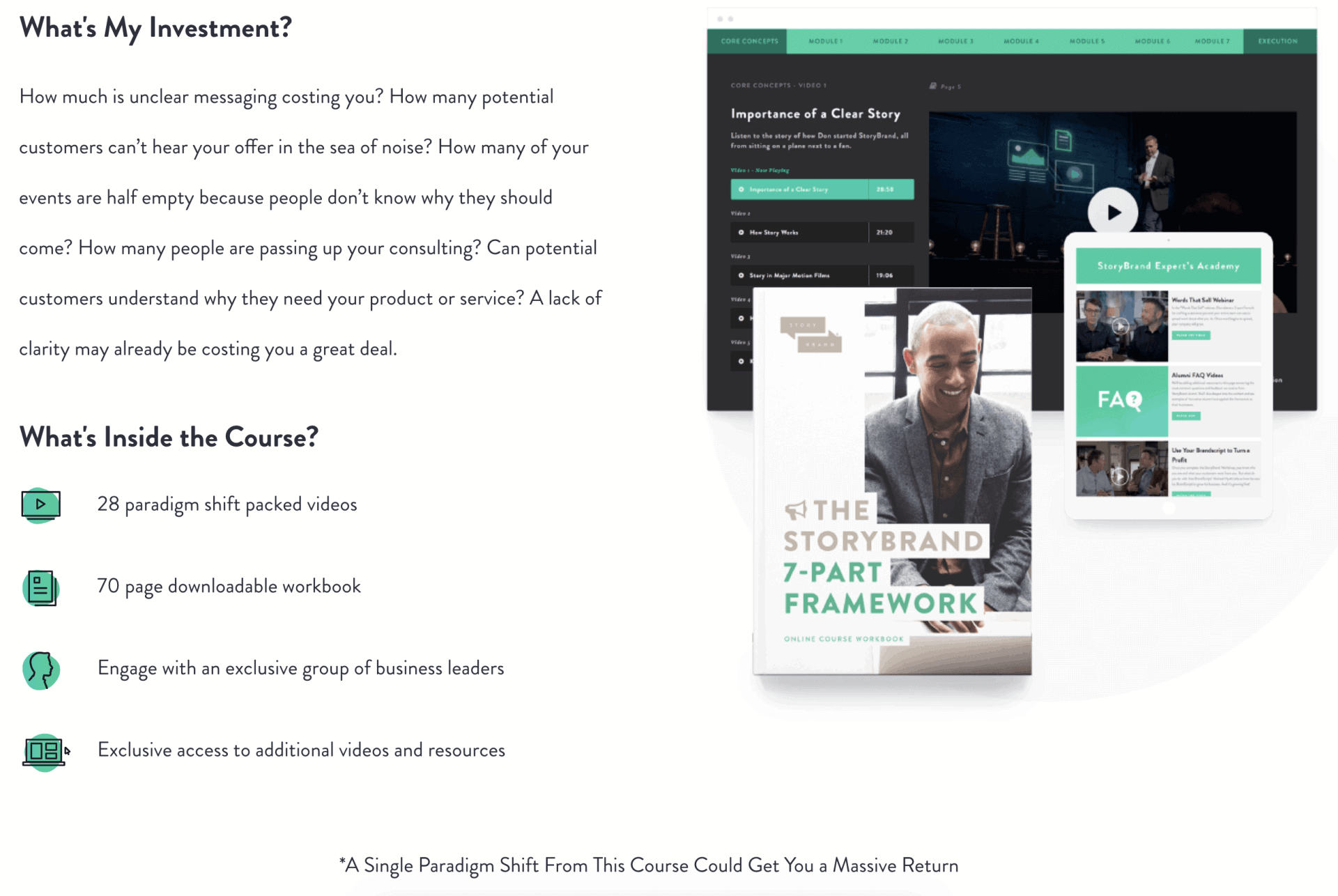
Most websites don’t have a dedicated Success section. They normally include success throughout the website, then include it in the CTA or Offer section. Here’s an example:
1. StoryBrand
Notice how this flows from Failure to the Offer and Success. The Success (the part that gets people thinking about how great their life will be) includes the “What’s inside the Course?” section and the line right after it drives it all home: “A single paradigm shift from this course could get you a massive return.”
Just outside of this screenshot is the “Buy Now” button. So StoryBrand combined multiple sections into one, beautiful section.

Conclusion
You made it! You have a full website wireframe, ready to grow your business.
If you’re not going to build out your website yourself, you can pass your wireframe onto a web designer or developer. Most web designers and developers can take your wireframe and bring it to life (and you’ll probably become their favorite client for being so prepared).
Don’t let your website sit in cyber-space and waste your time and money any longer.
Use these principles to StoryBrand your website and you’ll see why StoryBrand works.
- Your customers will understand you
- Your sales will increase
- Your average session duration will increase (this is a Google Analytics metric that tells you if people are reading and engaging)
- You’ll see more engagement
I want these results for you, and more. After you StoryBrand your website, track how much better it does then send me an email to share your success!
To your success,
Ryan